Myślę, że tytuł pytania wydaje się wyjaśniać wszystko. Chcę wykryć, czy ciąg jest w formacie URL, czy nie używając javascript.Jak wykryć, czy ciąg znaków jest w formacie adresu URL przy użyciu javascript?
Każda pomoc doceniona.
Myślę, że tytuł pytania wydaje się wyjaśniać wszystko. Chcę wykryć, czy ciąg jest w formacie URL, czy nie używając javascript.Jak wykryć, czy ciąg znaków jest w formacie adresu URL przy użyciu javascript?
Każda pomoc doceniona.
Spróbuj this-
function isUrl(s) {
var regexp = /(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?/
return regexp.test(s);
}
użycie: if (ISURL ("http://www.page.com ")) alert (" jest poprawna ") else alert (" nieprawidłowe");
spróbować czegoś takiego:
function isUrl(s) {
var regexp = /(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)? (\/|\/([\w#!:.?+=&%@!\-\/]))?/
return regexp.test(s);
}
Funkcja isUrl() nie działa dla "http: // localhost/myprojects", "http://127.0.0.1/myprojects" – Code
To nawet nie działa na "http://google.com". .. – christianbundy
Nie działa dla "http: //localhost/jquery.colorhelpers.js" –
Można użyć wyrażenia regularnego sprawdzania ciąg
^s?https?:\/\/[-_.!~*'()a-zA-Z0-9;\/?:\@&=+\$,%#]+$
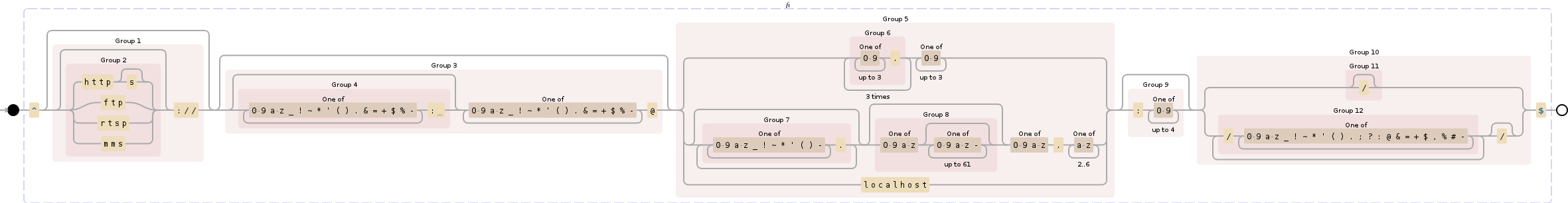
function IsURL(url) {
var strRegex = "^((https|http|ftp|rtsp|mms)?://)"
+ "?(([0-9a-z_!~*'().&=+$%-]+:)?[0-9a-z_!~*'().&=+$%-][email protected])?" //ftp的[email protected]
+ "(([0-9]{1,3}\.){3}[0-9]{1,3}" // IP形式的URL- 199.194.52.184
+ "|" // 允许IP和DOMAIN(域名)
+ "([0-9a-z_!~*'()-]+\.)*" // 域名- www.
+ "([0-9a-z][0-9a-z-]{0,61})?[0-9a-z]\." // 二级域名
+ "[a-z]{2,6})" // first level domain- .com or .museum
+ "(:[0-9]{1,4})?" // 端口- :80
+ "((/?)|" // a slash isn't required if there is no file name
+ "(/[0-9a-z_!~*'().;?:@&=+$,%#-]+)+/?)$";
var re=new RegExp(strRegex);
return re.test(url);
}

Debuggex Demo (Improved version which matches also 'localhost')
To był najlepszy, jaki znalazłem do tej pory. Jedyne, co zwraca true do isURL ("http"). – Anoyz
bardzo ładne. 'https | http | ftp ...' może napisać krótszy => 'https? | ftp ...' – algorhythm
Poprawiona wersja, aby dopasować nawet 'localhost': dodaj '| localhost' po '+" [az] {2,6 }) "// domena pierwszego poziomu- .com lub .museum" wewnątrz nawiasu => '+" [az] {2,6} | localhost) "// domena pierwszego poziomu- .com lub .muzeum' – algorhythm
Jeden na przyszłość przy użyciu URL constructor oraz podstawowe oświadczenie try catch, jest obsługiwany w większości nowoczesnych przeglądarek. Oczywiście nie ma wsparcia dla IE ...
const isUrl = (str) => {
try {
new URL(str);
return true;
} catch() {
return false;
}
}
Jeśli adres URL jest prawidłowy, zostanie przeanalizowany przez konstruktora i zwrócony do wartości true.
Jeśli ciąg nie jest prawidłowym adresem URL, konstruktor wykona błąd składni, który zostanie przechwycony i zwrócony jako false.
Należy zauważyć, że technicznie przekazuje to jako poprawne z konstruktorem URL: 'http: // www.' – Prefix
Spróbuj tego kodu. To wyrażenie jest bardziej kompletna i uwzględnia adres IP:
function checkUrl(s) {
var regexp = /^(?:http(s)?:\/\/)?[\w.-]+(?:\.[\w\.-]+)+[\w\-\._~:/?#[\]@!\$&'\(\)\*\+,;=.]+$/
return regexp.test(s); }
Hi @MarkRedman, zasób na snippets.dzone, które zostały połączone z wydaje się, że zostały przeniesione (dostaję komunikat o błędzie 410 Gone). Czy istnieje zaktualizowana wersja tego? Dzięki! –