dobrze,CSS margin-top własność działa tylko wtedy, gdy granica została zadeklarowana
został kiedyś ponieważ zachować pojawiały się i nigdy nie miałem czasu, aby zapytać, dlaczego:
więc tutaj jest mój bardzo prosty HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<style>
div{
width: 200px;
background: green;
}
p{
background: yellow;
margin: 40px;
}
</style>
</head>
<body>
<div>
<p>Testing</p>
</div>
</body>
</html>
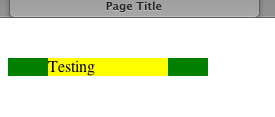
nic szczególnego, tylko prosta strona z div i akapit wewnątrz tego div.
ale można zauważyć, że na css oświadczyłem paragraf się trzymać z dala od 40px DIV granice ... i to się dzieje

Zgadza się ... do góry i dolny margines ignorowane. ...
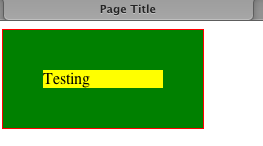
ale jeśli dodać 1px czerwone obramowanie do div jak:
div{
width: 200px;
background: green;
border: 1px solid red;
}
oto co mam:

tak tak, to naprawdę brzmi dziwnie dla mnie ... to się dzieje w safari, ale jestem pewien, że tak się stało to samo na innych przeglądarek ... moje pytanie to byłoby be..why dzieje się?
Czy istnieje sposób, aby to naprawić?
góry dzięki
Która przeglądarka/platforma? –
Zobacz: http://stackoverflow.com/questions/4910060/css-adding-a-border-changes-the-background-color – thirtydot