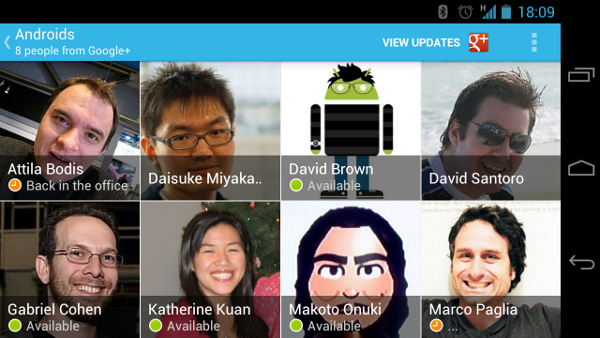
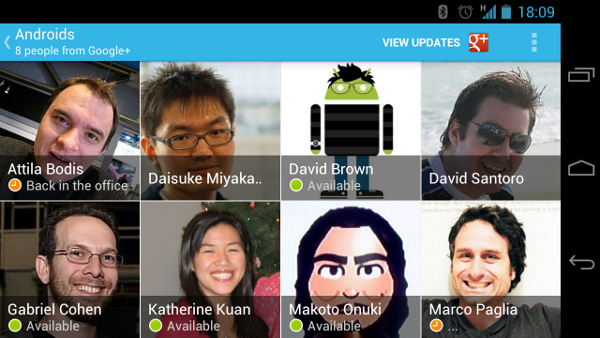
Próbuję nakładać widoki tekstu nad obrazami. Coś takiegoNakładka tekstowa nad obrazem w Androidzie

Czy ktoś może mi pomóc z kodem.
Próbuję nakładać widoki tekstu nad obrazami. Coś takiegoNakładka tekstowa nad obrazem w Androidzie

Czy ktoś może mi pomóc z kodem.
miałem ten sam problem i rozwiązać go za pomocą niestandardowych GridView. Musisz zastosować to w getView.
klienta GridView XML:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_practitioner"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/item_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:contentDescription="@string/contentDescriptionContent"
/>
<LinearLayout
android:id="@+id/layout_login"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center"
android:background="#CC515116"
android:visibility="gone"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:text="@string/text_enter_pass_password"
android:paddingBottom="7dp"
android:textSize="20sp"
/>
<EditText
android:id="@+id/edit_practitioner_pin"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_gravity="center"
android:background="@drawable/edittext_shape"
android:ems="6"
android:gravity="center"
android:inputType="numberPassword"
android:maxLength="4"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:visibility="visible"
/>
<Button
android:id="@+id/pract_button"
android:layout_width="70dp"
android:layout_height="30dp"
android:background="@drawable/buton_shape"
android:layout_marginBottom="35dp"
android:text="@string/btn_ok"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom"
android:background="#bbffffff"
android:focusable="false"
android:focusableInTouchMode="false" >
<TextView android:id="@+id/item_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:textColor="@color/text_black"
android:gravity="bottom|center"
android:textSize="20sp"
android:textAllCaps="true"
android:paddingBottom="0dp"
/>
<TextView
android:id="@+id/text_pratiotioner_group_name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textColor="@color/sub_title_color"
android:visibility="visible"
android:gravity="bottom|center"
android:textAllCaps="true"
/>
</LinearLayout>
</FrameLayout>
Zawiń TextView i ImageView do FrameLayout, umieść TextView w FrameLayout po ImageView. Następnie umieść FrameLayout w RelativeLayout OR LinearLayout. Dokonaj ustawień pozycji (zgodnie z potrzebami).
<RelativeLayout>
<FrameLayout>
<ImageView />
<TextView />
</FrameLayout>
</RelativeLayout>
Proszę zmodyfikować układ odpowiednio, Jeśli chcesz, aby pomieścić obrazy na ImageView tylko wtedy można spaść poniżej układ w stosunku jeden wliczając w ImageView też.
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/your_image"
android:orientation="vertical" >
<TextView
android:id="@+id/bottom_textview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
<!-- layout_gravity="supply accordingly" -->
android:gravity="center"/>
</LinearLayout>
Można utworzyć układ ramek, a w układzie ramki zachować widok obrazu i liniowy układ (z półprzezroczystym tłem i widokiem tekstowym).
Prześwitująca kolor może być umieszczony w kolorach jak plik: # 80000000 Oto fragment :)
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:foregroundGravity="bottom"
android:orientation="vertical" >
<ImageView
android:id="@+id/ivFullScreenAd"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="8dp"
android:src="@drawable/home_page_ad" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/translucent"
android:orientation="vertical" >
<TextView
android:id="@+id/detailTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:paddingLeft="10dip"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Please swipe up"
android:textColor="@color/white"
android:textIsSelectable="true"
android:textSize="20sp" />
</LinearLayout>
</FrameLayout>
Choć starej pytanie, ale powinien okrywać ktoś jest zainteresowany w wersji widoku karty tego pytania proszę bardzo ...
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="5dp"
app:cardElevation="5dp"
android:layout_weight="0.5"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true"
android:clickable="true">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_vertical"
android:layout_centerInParent="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:background="#89969F">
<ImageView
android:id="@+id/iv_overlay"
android:layout_width="196dp"
android:layout_height="196dp"
android:clickable="true"
android:src="@drawable/your_image"
android:layout_centerInParent="true" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#80000000"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:textSize="22sp"
android:textStyle="bold"
android:gravity="center_vertical"
android:text="Settings"
android:textColor="@color/white"
android:layout_gravity="center"
android:layout_alignParentTop="false"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:padding="8dp" />
</LinearLayout>
</FrameLayout>
</android.support.v7.widget.CardView>
thanx :) Ale nie jestem w stanie zarządzać odstępem między dwiema kartami. Ja też potrzebuję zdjęć/kartek blisko siebie, jak pokazano na zdjęciu w pytaniu. Ale widzę pewne luki horyzontalne i pionowe. Próbowałem wszystkich kombinacji stretchMode. Jakieś szybkie rozwiązanie? – AndroidGuy
jeśli dobrze cię zrozumiem! nie chcesz przestrzeni między kartami. jeśli TAK, wymień "android.support.v7.widget.CardView" na "RelativeLayout". to powinno usunąć granice, które widzisz. Ther są powodowane przez atrybut karty "cardElevation". –
ok .. ale muszę użyć kart. Spróbuję usunąć atrybut cardElevation & update. Dzięki !! – AndroidGuy
Czy masz GridView Ustawiać? – kabuto178
Nie, ale myślę, że uda mi się to zrobić –
Następnie można utworzyć niestandardowy xml z frameLayout lub relativeLayout i ustawić widok tekstowy na widok obrazu i nadmuchać go w swoim adapterze gridview – kabuto178