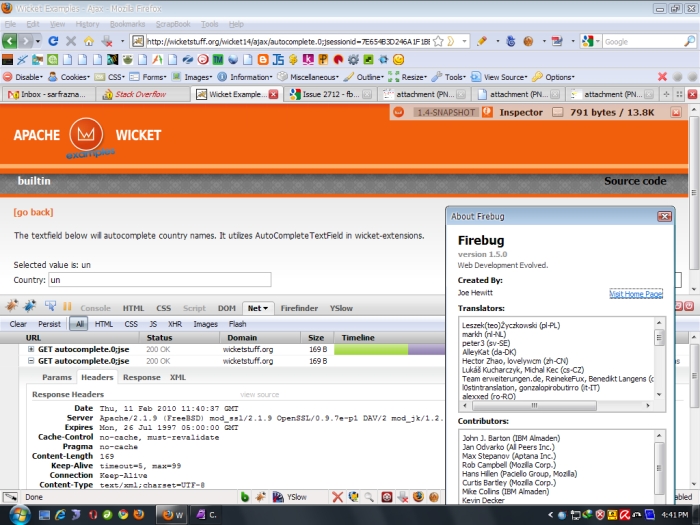
Kiedy używam Firebug 1.5, otrzymuję 200 PRZERWANYCH błędów w niektórych żądaniach ajaxowych. Możesz to zobaczyć na stronie this demo page, wpisując tekst w polu tekstowym. Wydaje się, że funkcjonalność witryny działa dobrze nawet przy tych błędach. Czy można bezpiecznie zignorować te błędy?Firebug 1.5 pokazujący 200 przerwany dla żądań Ajaxa
Ten kod wicket mailing list thread wydaje się wskazywać, że kod ajax wicket robi to, co powinien. Również ten firebug issue wydaje się wskazywać na pewne obawy. Nie jestem pewien, co myśleć.


Twórcy firebug wskazali, że kod na próbce, którą wyświetlam, faktycznie odpowiada za pomocą polecenia ABORT i że zachowanie jest zgodne z oczekiwaniami. Wskazują również, że to zachowanie firebug spowodowało wiele zamieszania i że następne wydanie powróci do leczenia 200 abortów, tak jak poprzednio. Szczegółowe informacje można znaleźć na stronie http://code.google.com/p/fbug/issues/detail?id=2712. – Tauren